Introduction
Imagery can be a powerful tool, used to influence perception and user experience. Successful imagery communicates product appeal while increasing sales and customer satisfaction. On the other hand, unsuccessful imagery, or imagery that is not accessible, has a negative overall impact on user experience and can often affect our bottom line.
Scribely presented at the 2023 CSUN Assistive Technology Conference in Anaheim. Scribely’s founder, Caroline Desrosiers, teamed up with Heather Neff, founder of Equivalent Design, to talk about how to make websites, marketing materials, and digital graphics more accessible with smart SVGs and human-crafted alt text.
Imagery can be a powerful tool, used to influence perception and user experience. Successful imagery communicates product appeal while increasing sales and customer satisfaction. On the other hand, unsuccessful imagery, or imagery that is not accessible, has a negative overall impact on user experience and can often affect our bottom line.
So how do we ensure that our digital imagery is accessible? One way is to use smart SVGs!
What Are Smart SVGs?
SVGs, or Scalable Vector Graphics, are graphics that are made using code and math, rather than with pixels like JPEGs and PNGs. This means that SVGs scale up or down much better than their pixel-based counterparts.
Smart SVGs, then, are dynamic files created by Equivalent Design that are accessible, responsive, and sustainable. They contain various layouts and responsive behaviors—for example, they can change in size, layout, and even color based on context and user preferences—and they are, on average, under 10 KB in size.
Why Are Smart SVGs Better?
- Reduce energy consumption
- Provide increased visibility and information
- Improve SEO
- Support Diversity, Equity, Inclusion, and Accessibility (DEIA) promises
- Create brand loyalty
- Offer enhanced and personalized user experiences
Where Does Alt Text Fit In?
SVGs are changing the game when it comes to digital graphics. With SVGs, we can create fun and creative animations that enhance the experience on web pages. They add style, personality, and flair, helping you stand out in a sea of endless content. We can even deliver audio experiences through SVGs, expanding the possibilities for screen reader users to customize and personalize their listening experience. And with smart SVGs, we’re now able to make those graphics much more accessible to a wider range of people.
Long story short, these graphics are incredible works of art, but they aren’t really accessible until they have text-based descriptions. As [someone] said, “You can’t reach any level of WCAG conformance without text alternatives.” But to fully encapsulate these responsive SVGs' meaning, we need alt text that measures up.
Of course, there are all the normal rules for writing alt text (see our Alt Text Masterclass: How to Write Alt Text article if you’re not sure what those are), but these are for basic images. What about when there’s more going on in the image? Where’s the guidance for artistic images? Because artistic images are more emotional and experiential and deeply rooted in the artist’s message, style, techniques, you often have to take a completely different approach.
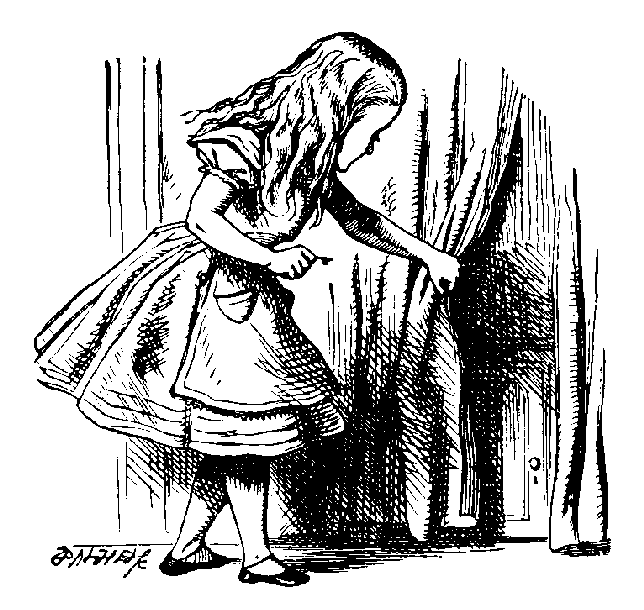
How to Write Alt Text for Art
Describing creative and artistic images can feel intimidating and subjective, but there are techniques we can use to ensure we’re describing them well.
Before you write anything, react. A lot of the alt text work happens before you write anything at all. What do you feel when you see this image? Briefly describe it. Capturing that feeling is what writing meaningful alt text is all about.
Next, look around. This involves three steps.
- Analyze the context. How did your eye move around this image on the page to process it? Look at the text, other images, the page as a whole, audience, and the culture. Remember, describing everything is not sustainable and, to be honest, not helpful either.
- Identify the purpose. What is the purpose for the audience? Why does this image exist at all?
- Decode the message. What is the message? What do they want you to think and feel?
Now start writing. Follow the steps below in order to ensure that you’re getting to the most important elements first.
- Identify the type. E.g.: Illustration, diagram, artwork, painting, street art, photo, sculpture, computer art, comic art, architecture, meme, GIF, graphic, etc. This helps get people on the same page with visualizing the rest of your description, so be as specific as possible.
- Then describe the focus. There’s almost always a main subject, object, location, or effect. Start there or get there really quickly.
- Hone in on the important details. This is probably the trickiest part of writing alt text because you have to be selective. Which details are the most important for conveying the artist’s meaning? Use the context, purpose, and meaning that you identified earlier to inform this.
- Determine if an extended description is needed. With art, you usually can’t describe the entire effect with 250 characters, so an extended description is often necessary. If you decide that an extended description is needed, start general and get more specific, expanding on the “preview” information you introduced in your alt text. You’re writing for the curious mind that wants to learn more about this piece. The objective is to translate and replicate the experience of the art using words.

How to Write Sensory Alt Text for SVGs
Of course, SVGs are their own category, so describing them requires a slightly different approach. These are Scribely’s techniques for taking alt text for SVGs from basic to beautiful, depending on the type or purpose of the SVG.
- Essence: What is the essence or vibe of the image? Carefully select the words you use to make sure they convey the right feeling. Use analogies and “looks like” or “sounds like” statements to add interpretation where helpful to understanding.
- Emotion: What do you feel when you look at this image? How can you make another person experience that through words? Emotion can feel subjective and like it doesn’t belong in alt text, but what if that’s what makes the image distinctive? Use “appears to be,” “perhaps,” “seems like,” “suggests,” and “or” statements to convey that you are interpreting the emotion.
- Alternative senses: Think of ways to go beyond the sense of sight and help people touch, hear, or taste the elements of the image to create a rich and immersive experience of the work.
- Color: If the colors are dynamic or interesting and make the image unique, don’t leave them out! Use color descriptors to capture overall color schemes and be creative and intentional with describing individual colors within the image. Brilliant, bleached, muted, clean, deep, dusty, electric…Here’s a great word list for inspiration.
- Movement: Make your alt text move for images of motion or GIFs that are actually moving. This is especially true when the motion of the image is the focus and what makes it unique and interesting. Employ the use of gerunds, or verbs that end with “-ing” that function as nouns.
- Imagination: Give the user a Mary Poppins moment by inviting them to jump into the image to experience it with phrases like “imagine yourself.” Sometimes the best way to describe something is to imagine yourself being part of the image, especially if the subject of the work is experiencing something. This can also help with challenging artistic elements within the image, like position and scale.
- Humor: Describe humor in a way that leads people toward the punchline. How can you replicate the experience of processing all the visual details that lead you to smirk, laugh, or chuckle?
Key Takeaways for Writing Artistic Alt Text
As we improve technology in the 2020s and beyond, our graphics and images continue to become more intricate, detailed, and responsive. We need to be making sure these digital works of art are accessible to more people from the start. Therefore, the alt text and extended descriptions that accompany our graphics must reflect their complexity. Ultimately, it’s a skill to be able to turn complex images into useful, transformative descriptions that draw users into the experience. And because it’s a skill, it takes a lot of time and practice to hone it, so don’t be afraid to just start writing. This is about progress, not perfection. But as with any writing skill, it never hurts to improve! Take the time to seek out resources that will expand your vocabulary and teach you new techniques.
Want help describing your images and graphics? Want to train your team how to do it? Scribely can help! Contact us today about how we can assist your next project.

Check out Scribely's 2024 eCommerce Report
Gain valuable insights into the state of accessibility for online shoppers and discover untapped potential for your business.
Read the ReportCite this Post
If you found this guide helpful, feel free to share it with your team or link back to this page to help others understand the importance of website accessibility.












.jpg)





.jpg)




























_edited_6x4-p-1080.jpeg)

